leaflet.markercluster - Leaflet Trigger Event on Clustered Marker by external element - Stack Overflow

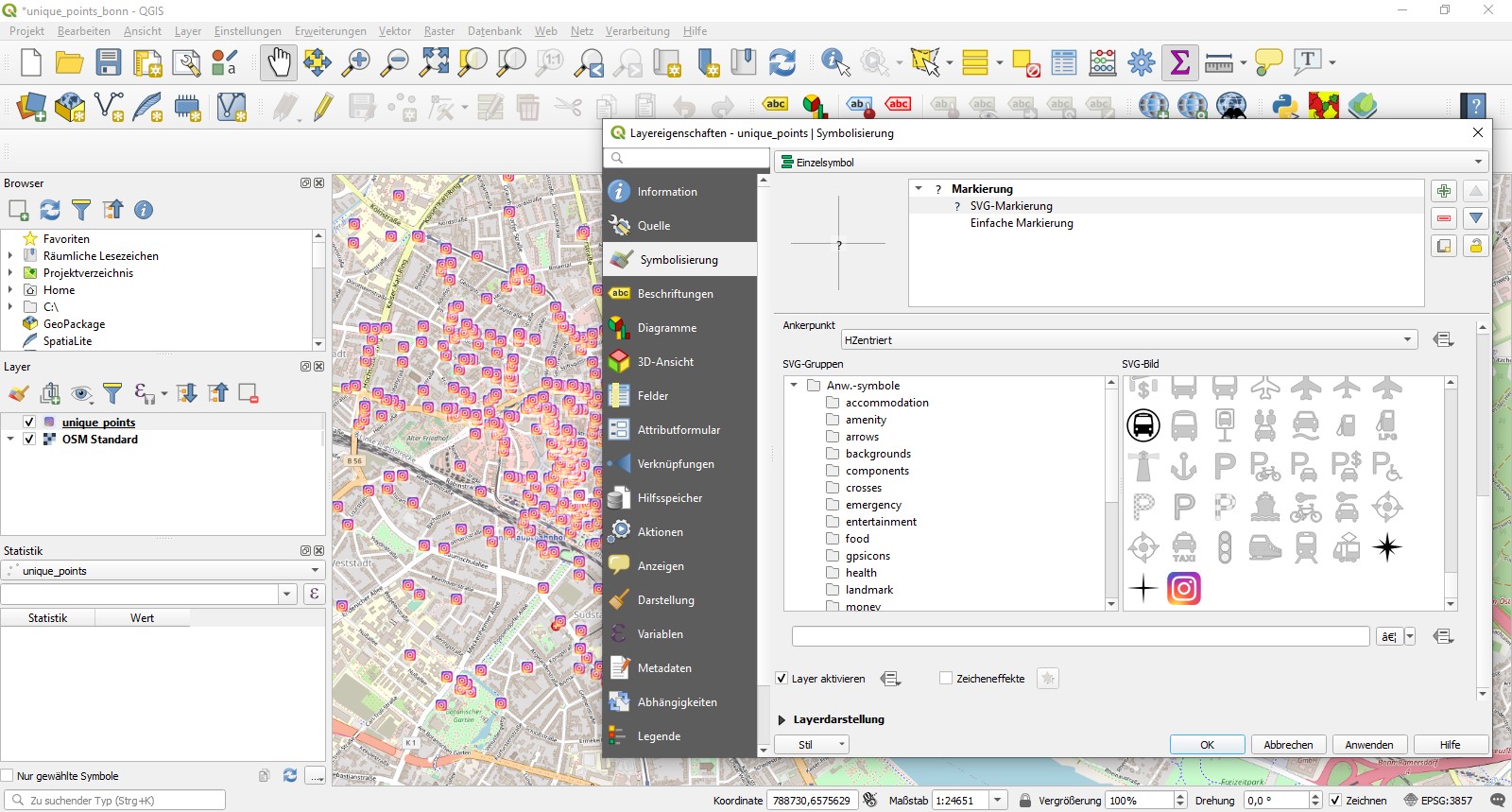
Leaflet Data Visualization Strategies - Markers, Marker Clusters, Heatmap, Hexbins - Geography & Coding

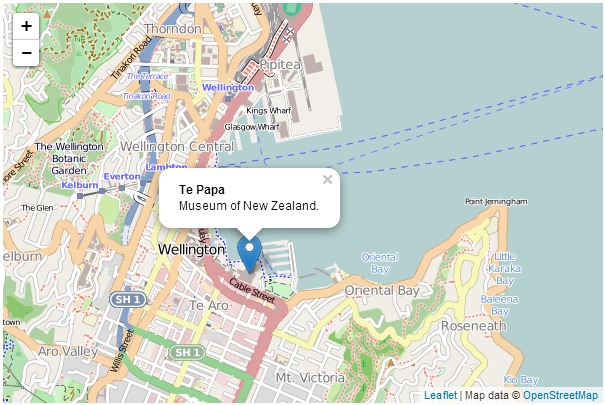
Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange

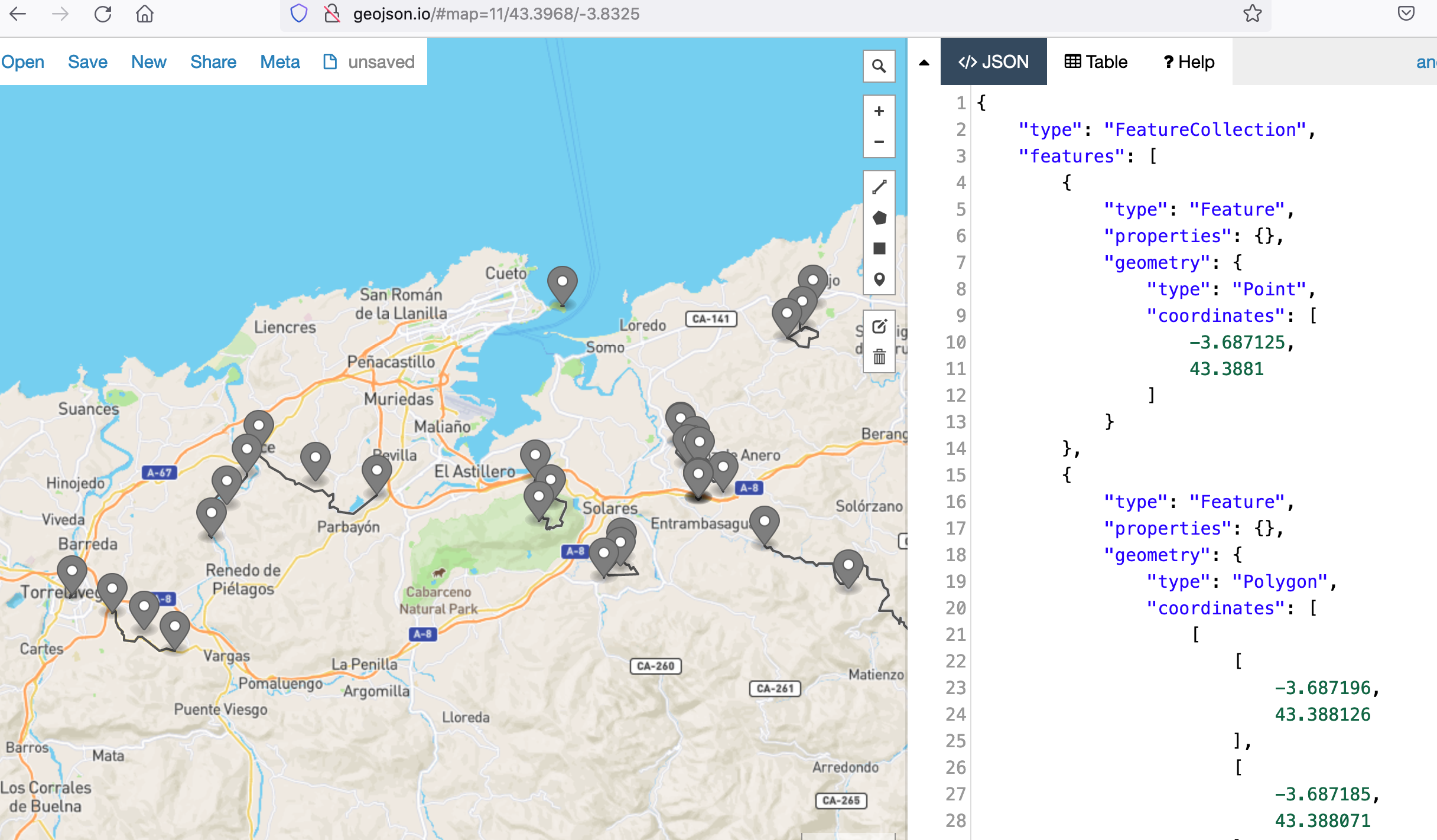
Putting marker and save location in DB for Leaflet.draw? - Geographic Information Systems Stack Exchange

javascript - Clustered leaflet markers with sum (not count) totals: how to get consistent round red shape and label format like in unclustered markers - Stack Overflow

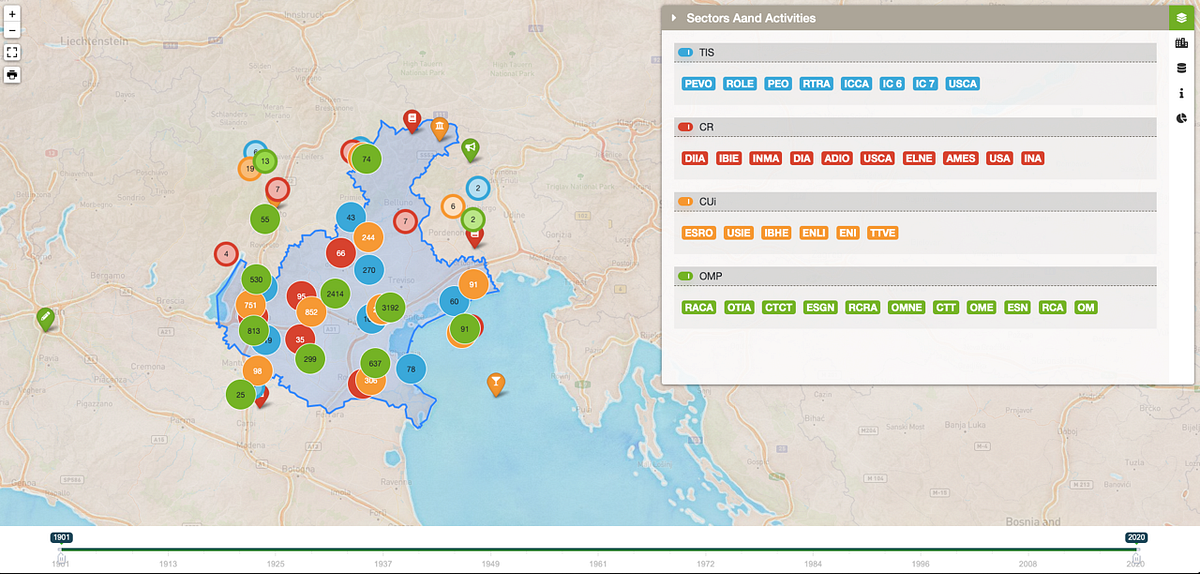
Multi faceted data exploration in the browser using Leaflet and amCharts | by Sergio Marchesini | Towards Data Science