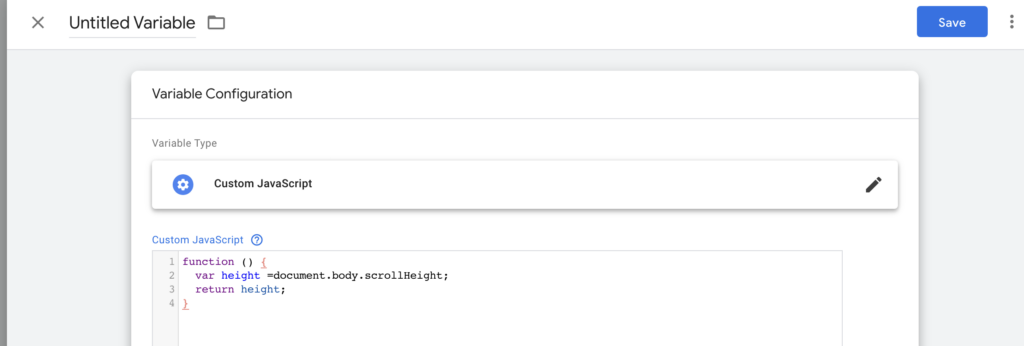
body.scrollHeight Error cause testing page fail to complete loading · Issue #191 · YellowLabTools/YellowLabTools · GitHub

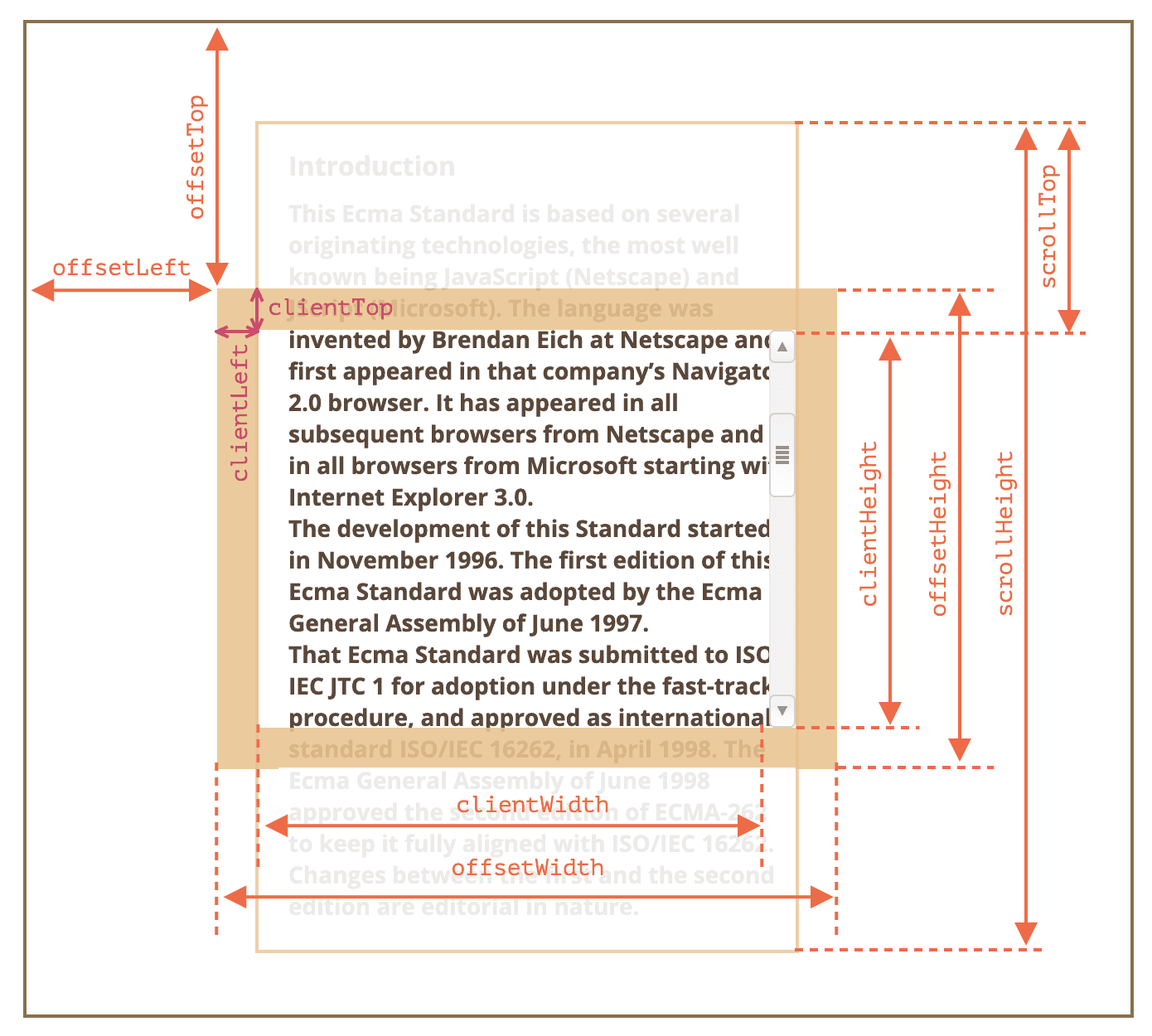
html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow

html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow

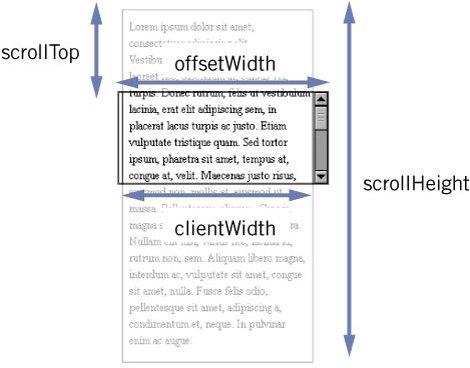
Section H. Dimensions and position of elements | ppk on JavaScript. Modern, Accessible, Unobtrusive JavaScript Explained by Means of Eight Real-World Example Scripts2006

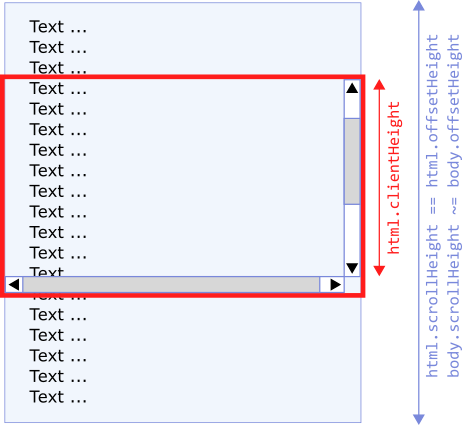
什麼是clientHeight, clientWidth, offSetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft - Shubo 的程式開發筆記



![JavaScript] ブラウザの表示周りのプロパティをテスト | blog.phantom4.org JavaScript] ブラウザの表示周りのプロパティをテスト | blog.phantom4.org](https://blog.phantom4.org/wp-content/uploads/2012/02/capture.png)














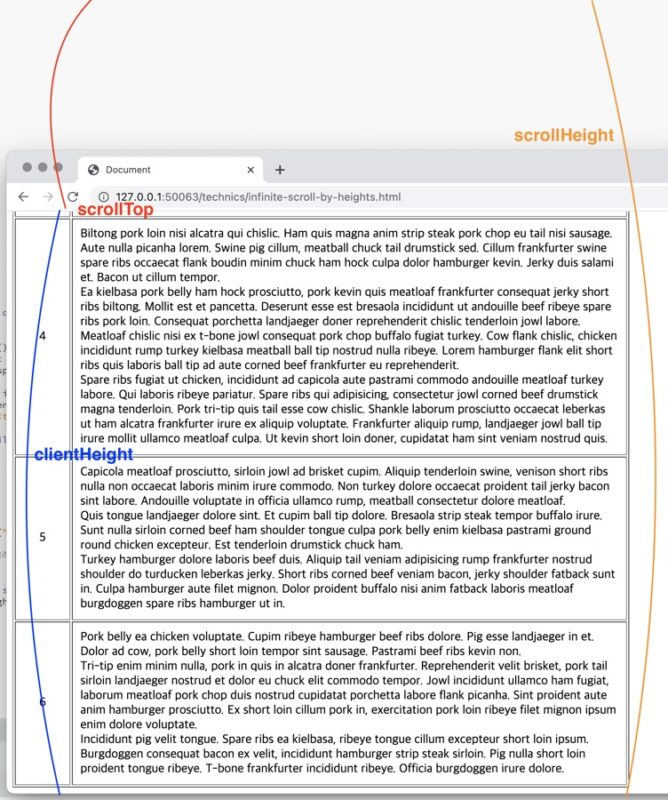
![window.scrollTo(0, document.body.scrollHeight)が効かなくスクロールできない時の解決策[No75] - BookALittle window.scrollTo(0, document.body.scrollHeight)が効かなくスクロールできない時の解決策[No75] - BookALittle](https://bookalittle.com/wp-content/uploads/2020/10/No75-image06.png)
