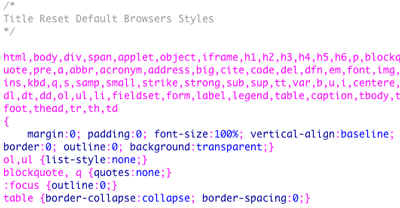
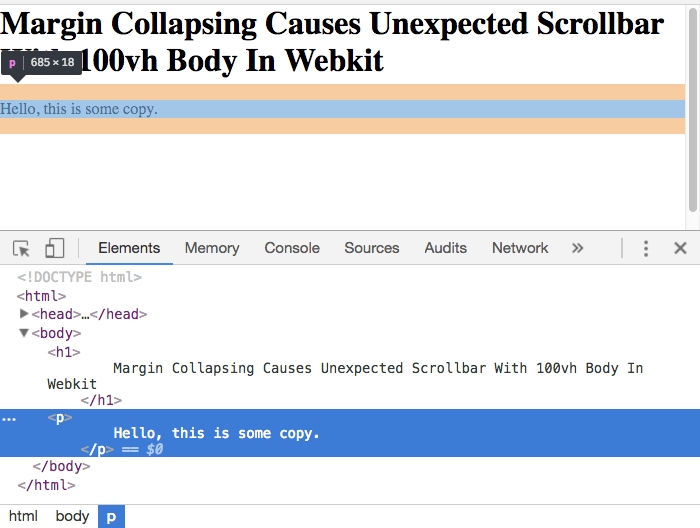
I set body margin to 0 but still it creates that gap area when i extend. Is there any solution that i can force html to not done this? I always want
I am trying to remove the 8px margin from the body and am unable to do so · Issue #267 · saltyshiomix/nextron · GitHub













:max_bytes(150000):strip_icc()/GettyImages-183583841-2040875c131c4337a609263fcde56227.jpg)